VIRTUAL CLOSET APP
Designed an app that helped users decide what to wear

Made it easier for users to select what to wear based on the day’s needs and activities.
At least once a day, everybody faces the same challenge: Deciding what to wear. While this should be a straightforward task, the challenges users face include:
-
Spending too much time deciding what to wear
-
Wearing the same clothes over and over again
-
Struggling to put together outfits that are original
The MyStyle app is based on a simple idea:
By helping users create an inventory of their wardrobe, they will be able to save time and money by mixing and matching items they own.
My Roles
-
UX/UI designer
-
UX researcher
-
Prototype developer
Deliverables
-
Competitive analysis
-
Card sorting analysis
-
Customer journey map
-
User task flow
-
Wireframes
-
Low- and high-fidelity prototype
-
User testing report
Duration
12 weeks
With a virtual closet app, users would be able to quickly sort and browse through their clothes to select an outfit that fits the day’s needs and activities.
DESIGN THINKING PROCESS
To solve the user problem of deciding what to wear, I followed the five stages of the design thinking methodology.
1
Discover
2
Define
3
Ideate
4
Prototype
5
Test
Competitive analysis
Card sorting
Journey map
User task flow
Wireframes
Paper prototype
Digital prototype
User testing report
DISCOVER
COMPETITIVE ANALYSIS
Most competitors offered a cumbersome experience for building a virtual clothes inventory.
I started the project with a competitive analysis that explored the functional and usability gaps of other apps. This research helped me identify the key areas where the MyStyle app would need to differentiate itself.

Findings
01
The clothes tagging process used by other apps was cumbersome and time consuming.
02
Most of the apps didn't offer functionality to search within filtered results.
03
Many apps offered outfit building functionality that provided inspiration on what items to pair together.

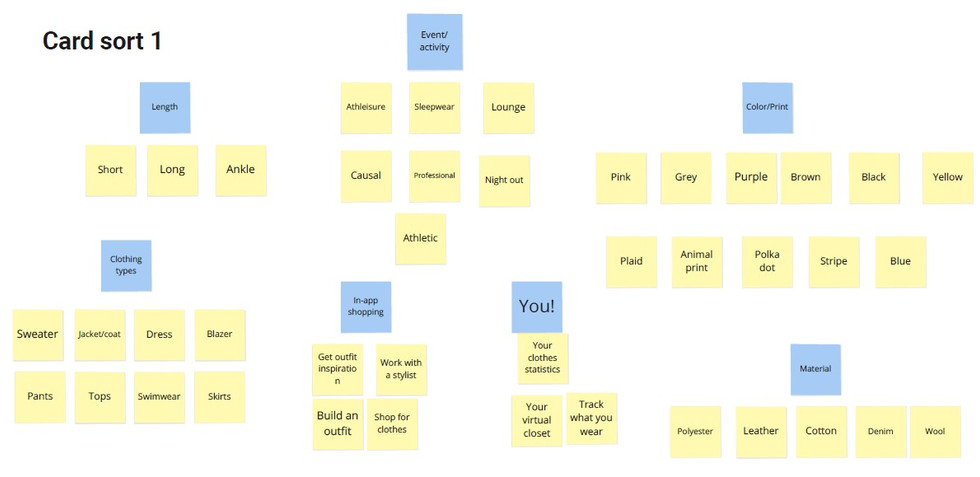
CARD SORTING
Categorization results revealed that users intuitively sorted items first by clothing type.
Since tagging and organizing items was a vital component of a virtual closet app, I conducted a card sort with three groups of testers to explore how users would categorize their clothes.
I discovered that users naturally sorted the terms first by clothing type and then by color, pattern and style. The biggest variation with the test was how individuals grouped cards related to assembling items into an outfit.

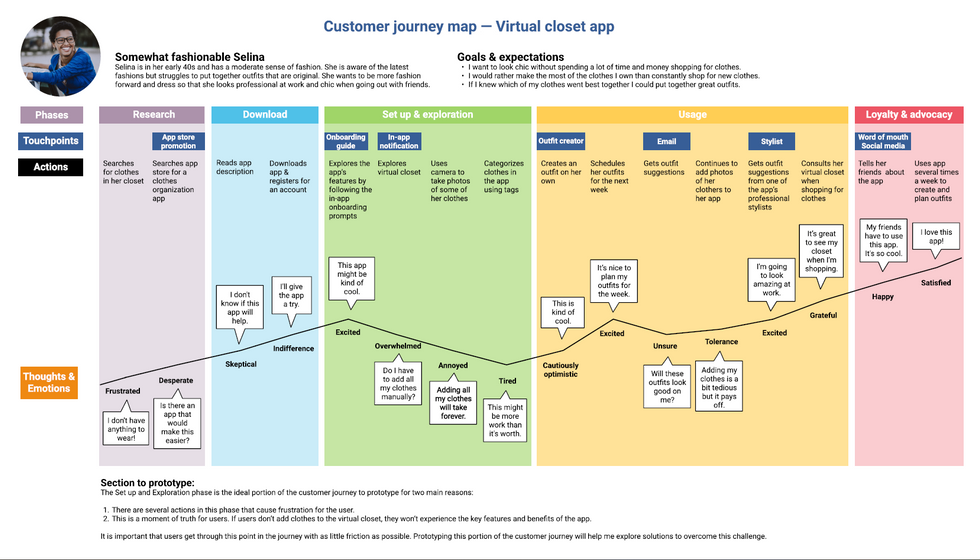
CUSTOMER JOURNEY MAP
The moment of truth - and the biggest obstacle - for users was setting up the virtual closet.
The next step of my design process was to map each step of setting up and using the virtual closet app. I identified the Set Up & Exploration phase as a moment of truth since it had a high risk of user abandonment due to frustration.
If users didn’t add enough clothes to the virtual closet, they wouldn’t experience the app’s benefits.

Successfully tagging and categorizing clothing items and accessories would be key to the app’s ability to help users search for clothes and create new outfits.
DEFINE
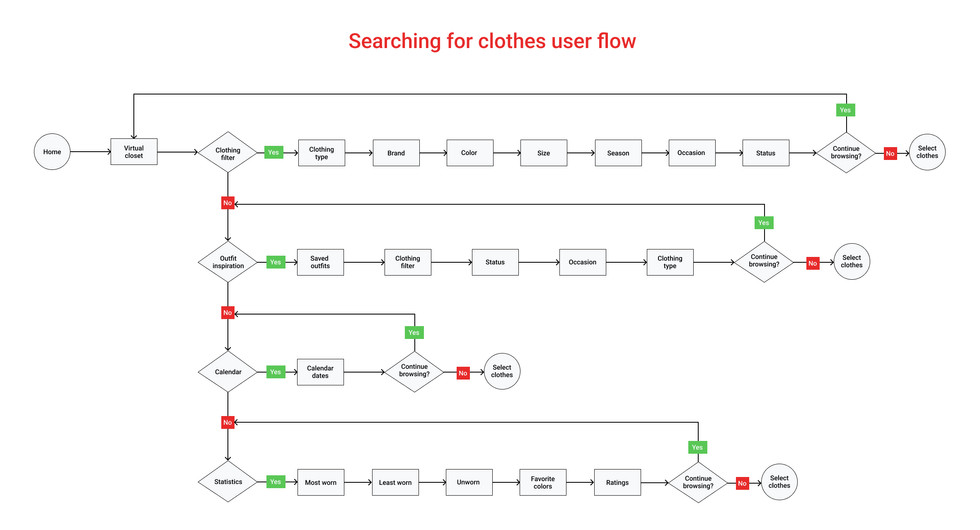
USER TASK FLOW
Insights into how users select an outfit highlighted the key functionality the app had to deliver.
After I created the high-level customer journey map, I compiled information from six user interviews to outline how users searched for clothes.
These user task flows reinforced how important it would be for users to successfully add and tag clothing items in the app. Without this step, the clothes and outfit search functionality wouldn’t deliver the results users expected.

Users needed to easily browse the clothes and accessories they owned in order to determine what to wear based on the day's activities.
IDEATE
WIREFRAMES
Clothing upload options
01
Take a picture of the item
02
Scan a barcode
The greatest opportunity to create a rewarding user experience was in simplifying the process of populating the virtual closet.
During the wireframe stage, I brainstormed how to reduce friction during this step and identified four ways to simplify the process.
With this streamlined approach, I discovered that users could more quickly start using the app.
03
Add item from a list of wardrobe basics
04
Upload from the web


PROTOTYPE
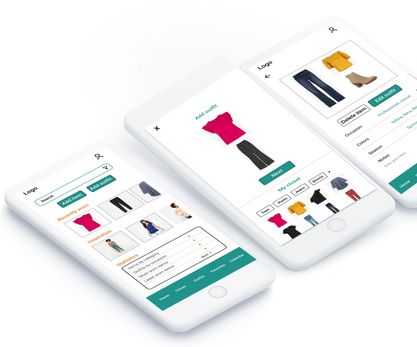
PAPER & DIGITAL PROTOTYPES
The Add Item functionality automated the process of creating a clothes inventory in the virtual closet app.
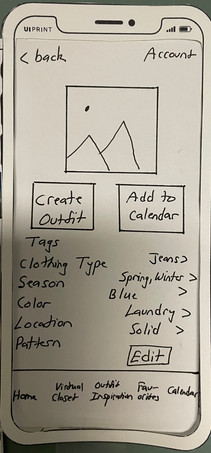
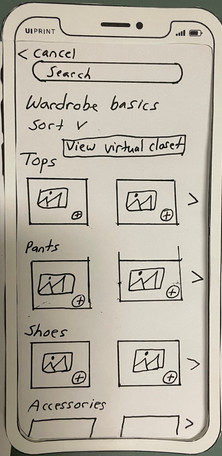
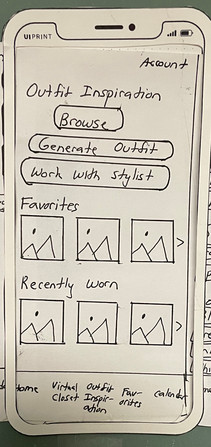
Paper prototype
My robust understanding of the obstacles in the customer journey formed the foundation for generating design ideas. Paper prototyping enabled me to quickly and easily iterate possible solutions to help users populate their virtual closet.
Sketched ideas
01
Adding clothes to the virtual closet
02
Searching for clothes in the app
03
Using the app for outfit inspiration



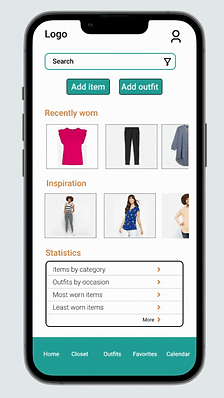
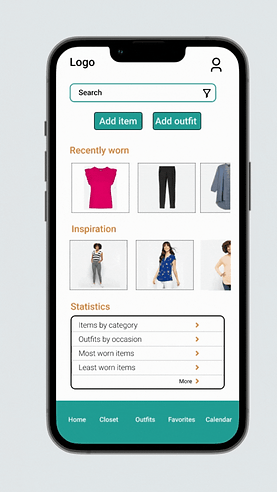
Digital Prototype
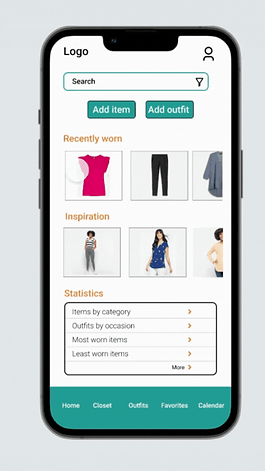
From the paper prototyping, I discovered how easy it was for users to become overwhelmed when building their virtual closet.
I focused the digital prototype on creating a UI that guided users through the steps of adding and tagging clothing items. Specifically, I designed a robust Add Item functionality that:
Automated the process of populating the virtual closet
Made it easy to get outfit inspiration
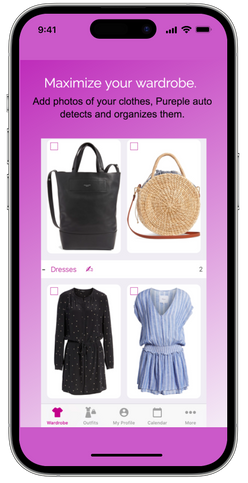
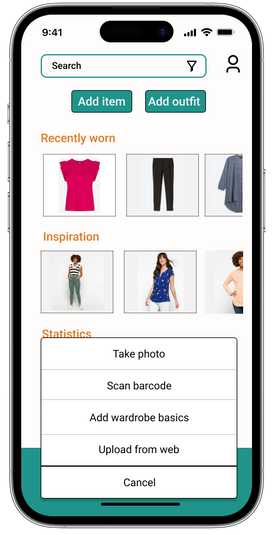
Adding clothing items to the app

To simply the onboarding process, I designed four ways for users to add clothes to the app:
-
Take photo
-
Scan barcode
-
Add wardrobe basics
-
Upload from web
This user-focused solution reduced friction and made it easier for users to start using the app.
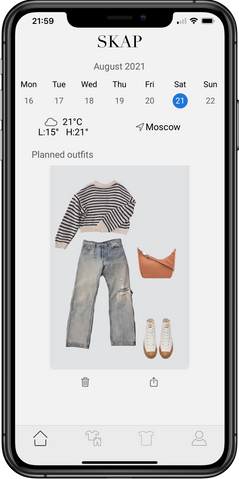
Searching for clothing items
Addressing the user challenge of finding clothes to wear, I developed robust filters within search. This enabled uses to quickly find clothes and create outfits.

Creating an outfit
The Design an Outfit functionality made it easy for users to mix and match different items. This provided users inspiration for new outfits and ways to express their style.

TEST
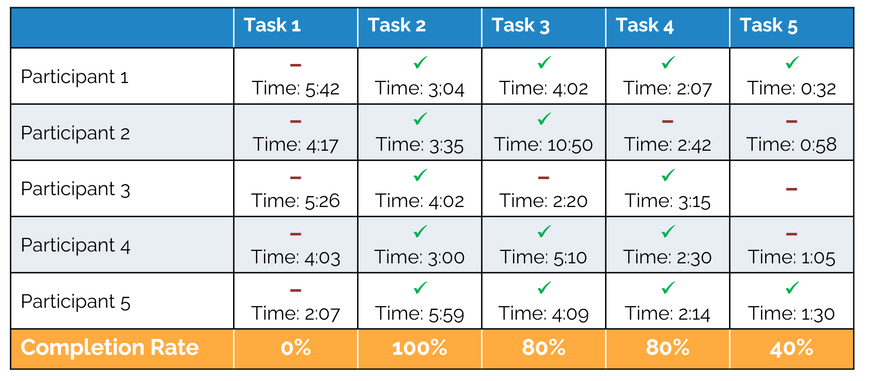
USABILITY TESTING
Users liked the app’s functionality but still had negative reactions to the process of adding and categorizing clothing items and outfits.
With the completed digital prototype, I tested the app with five participants to determine whether the virtual closet made it easier for users to decide what to wear.
While users found the app's features appealing, they still felt the process of adding and categorizing clothing items was cumbersome - even with the robust Add Item functionality.

Users were drawn to the MyStyle app’s ability to help them put together outfits. Despite this, they wanted a quicker way to build their virtual closet so that they could use the app’s clothing and outfit inspiration features.
RESULTS
NEXT STEPS
Results from user testing revealed opportunities to further refine and develop the app.
Based on the feedback provided, I recommended making enhancements to three main areas of the app:
Adding
items
Develop a more robust onboarding flow that guides users through the process of adding items
Categorizing
outfits
Modify programming to apply categorization information from individual items to newly-created outfits
Finding inspiration
Redesign the home screen to highlight the main benefits of using the app
REFLECTIONS
KEY TAKEAWAYS
Designing the MyStyle app taught me the importance of correctly identifying user friction points.
Once I understood how challenging it would be for users to upload and tag clothing items and accessories, I was able to focus on designing the right solution.
User journey revealed moment of truth
The customer journey map highlighted the importance of streamlining the process of adding clothing items and outfits to the app.
Sketching allowed quick iterations
Through sketching, I was able to quickly brainstorm and iterate ways to make it easier for users to add items to the app.
Additional testing would be beneficial
Further testing with the paper prototype could have helped me identify earlier in the process the usability issues with categorizing items.
